A good interface is what makes your website truly efficient and useful for your targeted audience. Those days are gone when heavy websites with lots of coding were the thing with an HTML that was always static. Websites of today’s times are highly versatile and dynamic. Our job as designers is to build platforms that make interactions feasible and smooth while being built into a design that’s appealing and comprehensive. We have jotted down a list of some design concepts that are universal in their scope and can be easily incorporated.
1. Easy Access
No matter what your website is built for, designing, gaming or data, all the essential tools should be easy to access so the user doesn’t have to struggle to find what they are looking for in your website. If it’s difficult to fetch then the users will bounce off your page. The best solutions are to have easy-to-access tabs or toolbars and hover tooltips. Shortcuts are helpful too.
Toolbars have all the options properly labelled and on the top or side of the page, making it easy to access anything you want in one place. No matter what page you run, your user will need to use the help button or the page to contact you at some point.
2. Simple and Consistent Design
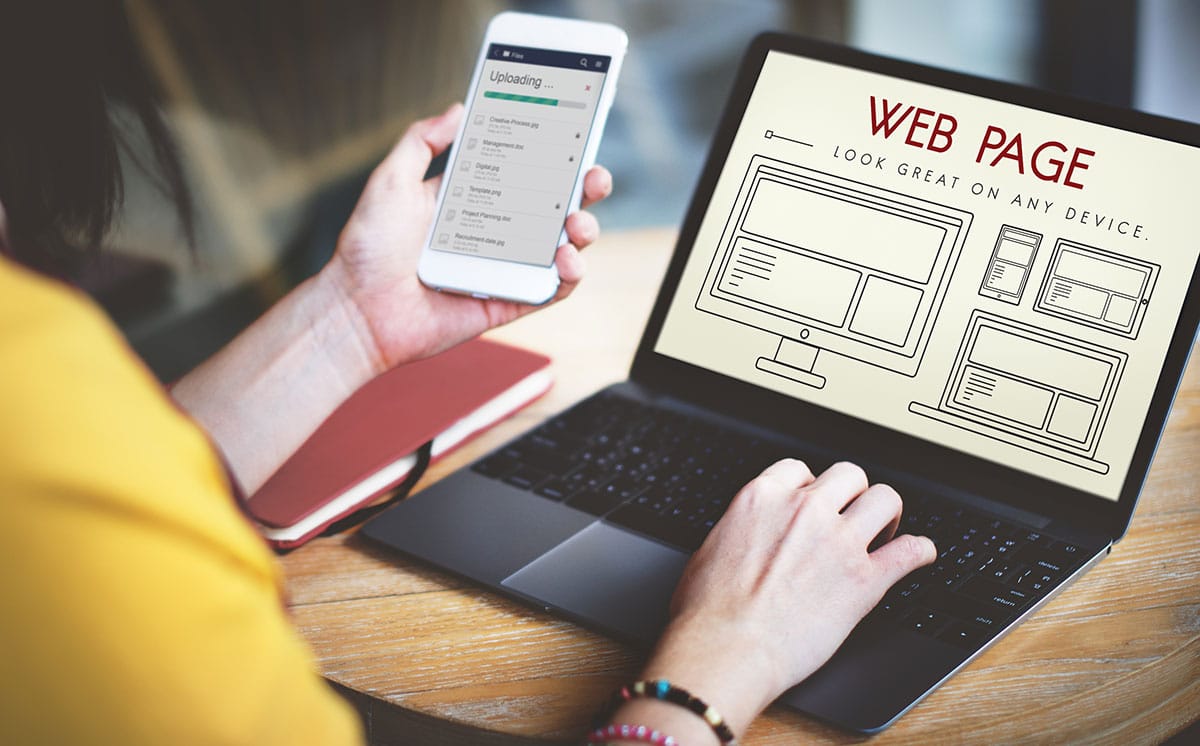
Consistency is very important in a website design as you don’t want to surprise or baffle people with novelty so often, the idea is to keep the design intuitive. Be consistent in your feature placement and don’t have the menu changing places or other menu items being rearranged with every reload. Decide on a specific layout and defined font and header/body so your users know where what is on the website. Further and most importantly, your User Interface should match your platform congruently for which your desktop versions and mobile versions should evenly place the graphics, texts, menus and products helping users figure out the essentials.
Keeping the overall design, text and space simple helps make the navigation easy for users. Simple designs are ones that make the functionality and navigation smooth and frictionless for the user while removing anything that would be unnecessary or a hindrance to the overall design.
3. Bring in Clarity
Clarity is different from consistency. Giving your user a cut-to-cut pathway to perform a certain operation is what brings clarity into the picture. Your users shouldn’t have to keep guessing on which page to go on or which tool to use when they are searching for a particular set of functionalities. This is why minimalistic websites are so popular, this is because they declutter your navigation process to bring clarity within your overall experience. Many websites like Flipkart and Amazon have separate pages for your payment process with gateways and many others to showcase the product ranges. This makes each process simpler in execution and in categorisation in the minds of your audience.
4. Give Your User Control Over Actions with Freedom
Your user should have the freedom to be able to execute any action and operation with control over the tools needed for it. Your design shouldn’t restrict them from performing the actions they need to. Plus the tool button required for a particular action should be located near the space it is operational for. For example, your exit tool should be on the top left/right and your edit button near the text box or simply place all the basic tools on one toolbar or menu. This kind of consistent design helps users to understand what to expect from the design and move accordingly.



















No comments yet.